How to use Spells in DragonScales 7?
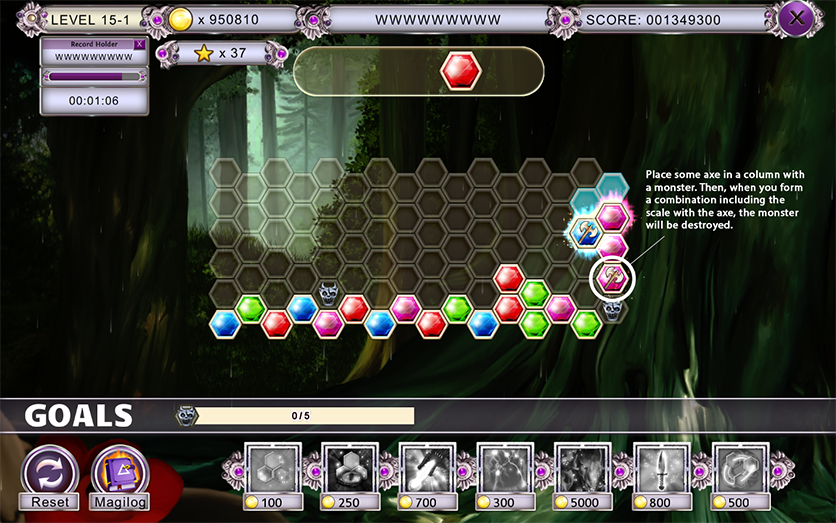
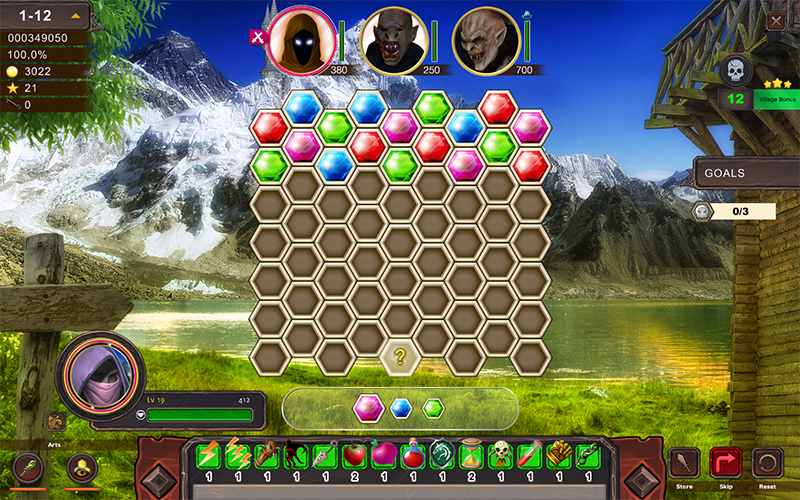
Spells are a new feature of DragonScales 7: A Heart of Dark Flames. You can have up to 14 spells, comprising attack, defensive and healing spells. Using a spell is really straightforward: just load the spell on any of your playable scales, place the scale on the board, and then simply make a combination which includes that scale you placed on the board (the scale with the spell.) All the spells are activated like this. Here’s a video showing the activation of a few spells in the battle of Level 1-12.
The lightning spell will be awarded just by progressing in the game. However, the other spells have to be retrieved from the question marks on the boards. They are hidden in those question marks. The Avenger’s shield, for instance, is hidden in a question mark of Level 2-6. Once you get a spell for the first time from those question marks you’ll be able to replenish it in the Store.

These are the 14 spells you can get in DragonScales 7:
- Lightning: Automatically received in Level 1-9. Cast a lightning spell on the enemy currently marked as target.
- Multi-lightning: Cast a lightning spell on all your enemies.
- Spiky Mace: Try to kill a random enemy. It’s a cheap spell but its success depends on luck. You can improve the “luck” of this spell by rising the attribute “Luck for Killing Spells” with your Stars. “Luck for Killing Spells” also improves a bit when the Avenger levels up.
- Dragon’s Claw: Kill the enemy with lowest Health Points (HP.) It always succeeds. However, it’s an expensive spell and a few enemies (the ones with the little blue crown, such as the rightmost enemy in the above image) are immune to it.
- Dagger: Reduce 1/4 of the Health Points (HP) of all susceptible enemies. Again, enemies with the blue crown are immune.
- Apple: Recover 30 HP of the Avenger.
- Turnip: Recover 2 HP of the Avenger per each scale on the board. Therefore, it’s wise to place plenty of scales on the board before activating this spell.
- Red Potion: Recover all the HP of the Avenger.
- Avenger’s shield: Guard from 3 enemy attacks. It protects from direct attacks only. A few enemies have attacks that can go past this shield.
- Sandglass: Extend turn. Similar to the effect you get if you rise the Rank of the Avenger’s Village. However, the extra turns you get via the Sandglass are temporal. The extra turns you get from the Village are permanent.
- Berserker mask: Destroy all the scales placed on the board.
- Arts filler: Fill up your arts. You have two arts: a magical rod to break a single scale, and prescience to replace your currently playable scales. Both arts charge up a bit when you make combinations. By using this spell you can entirely fill them up at once.
- Hand of Power: Double the power of your next 3 attacks. This is for scales attacks only. It’s not wise to mix this Spell with the lightning or killing spells. Remember you can use the Stars you get in the boards to improve the status of the Avenger. If you improve the “Power: Basic Scales Attack”, the damage caused by your basic attacks (the ones resulting from simply forming combinations on the board) will be higher. This Spell is perfect for those players who rise “Power: Basic Scales Attack”. Furthermore, sometimes you’ll see a CRITICAL message when you attack (it depends on luck). When you get a CRITICAL you cause double the damage. As with “Luck for Killing Spells” you can also improve your rate of criticals with “Luck for Critical Attack”. Strategically speaking, rising this “luck for critical” goes well with rising “Power: Basic Scales Attack” too, and with being a frequent user of the “Hand of Power” spell. It depends on your play style. For example, you can totally forget about this spell and rely only on lightning spells.
- Chains: Silence a random enemy. The silenced enemy won’t be able to attack for a while.
If you need further tips and explanations about DragonScales 7, here’s a fantastic and complete walkthrough of the game.